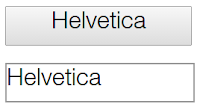
 Recently I came across an annoying issue with web font (@font-face) in which the text does not appear vertically center within buttons or inputs (see image). Google around, I found that not all web fonts are affected, this defect seem to occur only on Mac/Linux and may vary in different browsers and is commonly referred to as "web font padding issue".
Recently I came across an annoying issue with web font (@font-face) in which the text does not appear vertically center within buttons or inputs (see image). Google around, I found that not all web fonts are affected, this defect seem to occur only on Mac/Linux and may vary in different browsers and is commonly referred to as "web font padding issue".It's interesting enough that although the issue is quite common and has been reported several times but there seem to be no absolute solutions. Most suggested the workaround to set uneven padding to compensate for the shift. I have struggled so much with workarounds for this especially the padding didn't help to correct the alignment across browsers and devices (I preview my app in Chrome/OSX but it runs on iOS Safari and Android browser) so I decided to look into the issue again and thought about typography metrics problems.
Honestly, I know very little about typography and font metrics. I used FontForge (which happens to be easily installed on Ubuntu) to tinker with the troubling font file. After a few hours, I have discovered the problem when I tried to replicate the settings of another good font on the defective one. It was one of my Eureka moments!
So, here's how I fixed it:
1. Open the troubled font file (TTF or WOFF) with FontForge
2. Open menu Element > Font Info...
3. Select setting item OS/2 > tab Metrics
If your font is defective, the HHead (Ascent Offset, Descent Offset, Line Gap) input boxes will be set with some values other than 0 (as in screenshot below).
4. Set all HHead* values to 0. > OK
5. Then you can generate (File > Generate Fonts) the font to various web font files (TTF - TrueType, WOFF - Web Open Font, SVG). Note that just ignore any warnings during the font validation before it is generated.
I have tried my fix on the defective fonts in the issue reports mentioned above and it did work!
For a live demo, visit this Dabblet. (You may only see the differences if you are on Mac/Linux).
Here's a screenshot of the demo:
So, this padding issue is actually a font metrics issue. I don't fully understand why and how it happens and I may need some more learning to explain it thoroughly. But ultimately the fix works.
If you can't install FontForge, you may try with other font editors available on your platform (of course I don't know the equivalent menu location so you have to find it yourself). I hope this guide will help everybody fix the web font problem once and for all!



It's realle helpful.
ReplyDeleteThanks guy. It solves my problems!
ReplyDeletemuktavati
ReplyDeleteThere are eight major herbs combined in a unique formula
that makes MuktaVati a powerful herbal solution to high blood pressure.
http://www.ayurvedahq.com/products.php?product=Swami-Ramdev-Divya-Mukta-Vati