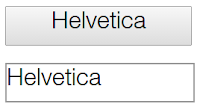
 Recently I came across an annoying issue with web font (@font-face) in which the text does not appear vertically center within buttons or inputs (see image). Google around, I found that not all web fonts are affected, this defect seem to occur only on Mac/Linux and may vary in different browsers and is commonly referred to as "web font padding issue".
Recently I came across an annoying issue with web font (@font-face) in which the text does not appear vertically center within buttons or inputs (see image). Google around, I found that not all web fonts are affected, this defect seem to occur only on Mac/Linux and may vary in different browsers and is commonly referred to as "web font padding issue".It's interesting enough that although the issue is quite common and has been reported several times but there seem to be no absolute solutions. Most suggested the workaround to set uneven padding to compensate for the shift. I have struggled so much with workarounds for this especially the padding didn't help to correct the alignment across browsers and devices (I preview my app in Chrome/OSX but it runs on iOS Safari and Android browser) so I decided to look into the issue again and thought about typography metrics problems.
Honestly, I know very little about typography and font metrics. I used FontForge (which happens to be easily installed on Ubuntu) to tinker with the troubling font file. After a few hours, I have discovered the problem when I tried to replicate the settings of another good font on the defective one. It was one of my Eureka moments!