Recently, a challenge have been raised to me if I can make a similar page flip effect like the one at this page. The difference from other page flip libraries is that the page turning effect looks more 3D-like and realistic.
At first glance, the effect might look difficult to replicate. But then I realized that it may be even easier to implement from the traditional page flip effect which requires a lot of overly complicated math. Thanks to 3D engines and modifier libraries at my disposal, I’m hoping to be able to create a 3D paper and manipulate it into a page turning animation.
So if I want to bend or fold something in Flash 3D, the first thing came to my mind is using AS3DMod. However, when I look into it, the modifiers are so limited in terms of controlling interactions. For example, the Perlin modifier can makes the plane wavy like cloth or paper but there no way you can control it since Perlin noise is randomly generated. With Bend modifier, I can bend it only at one section. I can add more modifiers to bend at multiple sections but it is still too difficult to simulate the paper physically.
Here my attemp with AS3Dmod and Papervision3D (click to open the Flash demo):

So I decided to quit AS3DMod although I still thought that I might be missing something. (Somebody please prove I’m wrong with AS3DMod).
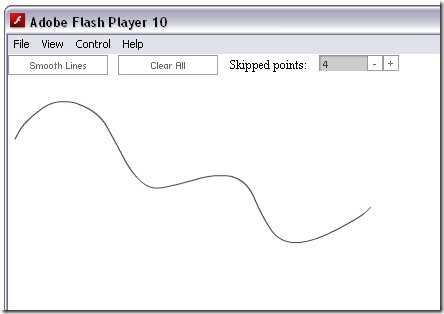
My only hope now is to access the vertices of the 3DPlane and control them with a physics simulator. Fortunately in the Flipper3Maker mentioned above, the paper is not bent from any direction; the bend lines are in parallel. So I’ve come up with the following demo:

I used a simple 2D chain simulator which I got from here (was AS2) and then apply the transform on the rows of vertices on the 3D plane. The achievement here is that I can interact with the “paper” although it doesn’t look like a page turning effect yet.
My next step is to find the right simulator for this page turning effect and I’m about to begin with Box2D.
You can find the source code of above demos here.
[Vietnamese Tag – Hiệu Ứng Lật Trang 3D – Cố Gắng Đầu Tiên]