This blog, which was bound to blog.int3ractive.com is now deprecated. I'm moving to GitHub Pages. Please head over to int3ractive.com for the new blog site.
This Blogger version is now for archive only.
Int3ractive
Blog of Trong-Thanh Tran, front-end developer, Linux user
20 September 2015
17 August 2015
Mức Tối Thiểu Của Lập Trình Viên Front End

Mức kỹ năng tối thiểu (baseline) là gì?
Là hệ thống kỹ năng và kiến thức tối thiểu của một nhân viên kỹ thuật cần có để có làm việc trong nhóm một cách hiệu quả và không cần nhiều sự trợ giúp.Tại sao phải có mức kỹ năng tối thiểu cho lập trình viên Front End?
Từ kinh nghiệm làm việc trong nhiều nhóm phát triển phần mềm lớn nhỏ khác nhau, tôi nhận ra rằng một lập trình viên mới gia nhập rất cần được chỉ dẫn về quy ước và quy trình làm việc của nhóm phát triển để có thể nhận nhiệm vụ cũng như thay thế và hỗ trợ đồng nghiệp một cách trơn tru. Ngoài ra, những lập trình viên ít kinh nghiệm cũng cần được đào tạo những kiến thức tối thiểu để có thể đảm bảo được yêu cầu kỹ thuật cũng như hiệu suất khi thực hiện dự án. Tất cả những kiến thức và kỹ năng đó khi tập hợp lại sẽ thành mức kỹ năng tối thiểu của một lập trình viên trong môi trường phát triển phần mềm.08 June 2015
Baseline for Modern Front End Developers
 |
| word cloud by wordle.net |
Without a doubt, raising team members' skills (esp. juniors) to a standard will not only enhance collaboration (as they should know what others are doing) but also improve their productivity.
When forming up my front-end team at Nau Studio, I thought a lot about what are the most essential skills and technical knowledge which will become my team's baseline and focus of basic training.
Inspired by this popular article by Rebecca Murphey, A Baseline for Front-End Developers, I'm presenting Baseline for Modern Front End Developers (Not-Just-JavaScript edition) which is tailored to target juniors and more updated with latest trends:
28 July 2013
Fixing Web Font Padding Issues on Linux/Mac/Android Browsers
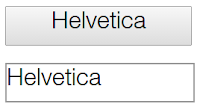
 Recently I came across an annoying issue with web font (@font-face) in which the text does not appear vertically center within buttons or inputs (see image). Google around, I found that not all web fonts are affected, this defect seem to occur only on Mac/Linux and may vary in different browsers and is commonly referred to as "web font padding issue".
Recently I came across an annoying issue with web font (@font-face) in which the text does not appear vertically center within buttons or inputs (see image). Google around, I found that not all web fonts are affected, this defect seem to occur only on Mac/Linux and may vary in different browsers and is commonly referred to as "web font padding issue".It's interesting enough that although the issue is quite common and has been reported several times but there seem to be no absolute solutions. Most suggested the workaround to set uneven padding to compensate for the shift. I have struggled so much with workarounds for this especially the padding didn't help to correct the alignment across browsers and devices (I preview my app in Chrome/OSX but it runs on iOS Safari and Android browser) so I decided to look into the issue again and thought about typography metrics problems.
Honestly, I know very little about typography and font metrics. I used FontForge (which happens to be easily installed on Ubuntu) to tinker with the troubling font file. After a few hours, I have discovered the problem when I tried to replicate the settings of another good font on the defective one. It was one of my Eureka moments!
09 November 2012
Project: In2Ideas HTML5 Website
Posted by
Unknown
in:
HTML5,
JavaScript Projects,
portfolio
This is the complete rework of the front page of my (now ex) agency to show case our experiences and expertise. The concept was that the whole site is a mind map which is often associated with brainstorming & ideas generating.
The key feature of the site is the mind-map-like navigation in which you can drag to move in any direction. It works on both desktop and tablet's browsers. Looping animations are made of SVG graphics which were authoring in Flash and then converted to Google Swiffy. The dynamic dash lines were programatically drawn on HTML5 Canvas. To support older browser (IE8+), Flash will be in place of the SVG & Canvas graphics.
My roles: technical researcher, key front-end developer.
Technical highlights: HTML5, CSS3, RequiredJS, jQuery, Google Swiffy, FlashCanvas
Live URL: http://in2ideas.com
More screen shots:
Interaction demo:
Subscribe to:
Comments (Atom)



